ARt Glasses
UX Design
Problem
Augmented reality is becoming an increasingly popular addition to museum visits. However, most people have limited familiarity with the technology.
How might we design an enjoyable augmented reality experience for art museums that accounts for the largest number of viewers?
Solution
ARt Glasses provide a new way to interact with museums by providing an augmented reality experience designed to enhance the visit, teach, and entertain. ARt Glasses are easy to operate and encourage users to linger.
Client
Student project
role
UX/UI, Research, Workshop Lead, Information Design, Collaboration, Animation
collaborators
Claudia Tangtime
9 weeks
tools
Figma, FigJam, Illustrator, Photoshop, Blender, After Effects, Premiere Pro, Adobe Aero
core principals
While a theoretical experience, we developed north star principles to guide our process. ARt Glasses are as accessible, intuitive, and as immediate of an experience as possible.
consumer facing video
Research
We conducted four user interviews. We completed a competitor analysis, an AR tech comparison, and a literature review on the current standard practices for AR, including best UX practices.
"
Headsets can sometimes be uncomfortable, but tablets don't usually have the full immersive aspect.
"
I wish I could touch [AR] objects when I see them!
"
I think having too many elements in the frame can be overwhelming. Simpler can be better - more impactful.
Interview Quotes
Key Findings
user insight
The user's primary goal is to have a unique, immersive experience.
Application
By providing exhibit-specific immersive AR moments, user's gain a new way of interacting with the art that meets their objective.
user insight
Even if they have AR experience, users fear that they might not be able to work the tech.
Application
The experience starts with a brief tutorial that teaches users how and when to use gestures. Outside of that, all interactions should be intuitive.
user insight
Price transparency is a concern for users.
Application
By allowing the experience to be an add-on to ticket purchases online ahead of time and to ticket purchases at a kiosk in the museum, we provide places for users to clearly understand the price without the perceived pressure of a staff member's presence.
define
Audience
Our primary audience consists of people who attend museums regularly - “Museum Connoisseur.” They love attending exhibits at the gallery and have limited exposure to AR technology. They are interested in experiencing art in a new, more immersive way as long as it supports exhibits and does not overwhelm them. They do not want a product with a large learning curve.
Our secondary audience “The Tech Enthusiast” will attend an exhibition with the sole purpose of trying new technologies. Museums are a social experience for this audience; they are not likely to attend an exhibit alone. While they have more confidence in their ability to quickly pick up new technology, they do not want to appear silly.
define
Jobs to be done
To help us define the problem, we created a Jobs to be Done framework.
define
Workshops
We held workshops throughout the process to boost our understanding. The workshops focused on helping us understand commonly used gestures, prioritizing our workflow, testing our information architecture and parts of our interface design. Through insights we gained during these sessions, we were able to develop a more thoughtful design.
Zoom Workshop Gestures
solution
potential solutions
We considered a few different solutions before landing on using AR glasses.
We chose solution three. We found that AR glasses offered the unique, immersive experience that was the key goal for our users.
solution
Museums succeed when they are able to promote the sharing of experiences, knowledge, and emotion with a wide variety of patrons. We strove to emulate this philosophy with our AR experience. By designing a solution that is useable to the largest number of people and by reducing common pain points, we created an augmented reality glasses experience that could be adapted to art museums across the country.
Our solution highlighted:
Accessibility
Non-native speakers, children, older people, and those with a wide variety of backgrounds should be able to enjoy the technology. We included settings like language options and closed captioning, used high contrast type, and limited the amount of clutter on the screen.
intuitive Interaction
There should not be a large learning curve for people unfamiliar with AR technology. On-boarding is limited and the device is easy to understand for a first-time user.
Immediacy
Wait times are kept as minimal as possible with solutions to cut down on queuing.
engagement
By providing users with an alternative way to engage with the museum, we draw people in and encourage them to linger.
solution
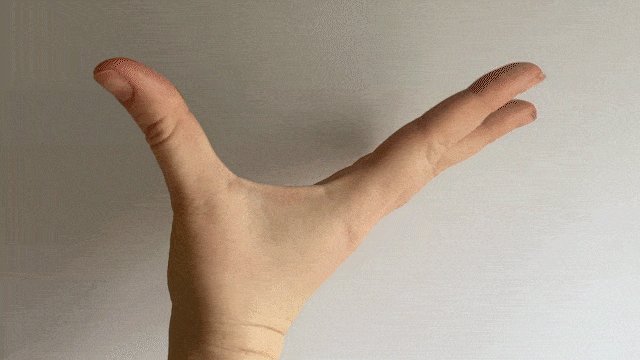
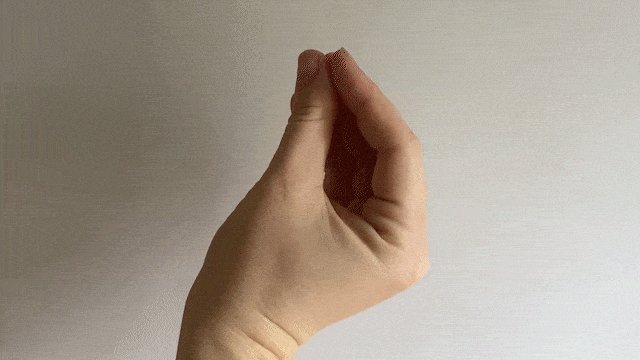
Gestures
Gestures to be used during the experience are designed to be simple and based on intuitive movements. We referenced Hololens to understand current best practices. By restricting the number of gestures that need to be learned to operate ARt Glasses, we created a more immediate experience, limiting pain points for the user.
.gif)
Select

Grab

Close

Home
solution
ar visuals
Through a competitor analysis of current AR practices, we discovered that the visual language used for AR marketing is much showier then the reality. The trope of AR with a highly futuristic aesthetic does not reflect the actual experience of using AR technology.
By keeping our visual language simple - more in line with the reality of many AR experiences - we increased usability and accessibility.

ARt Glasses Moodboard
solution
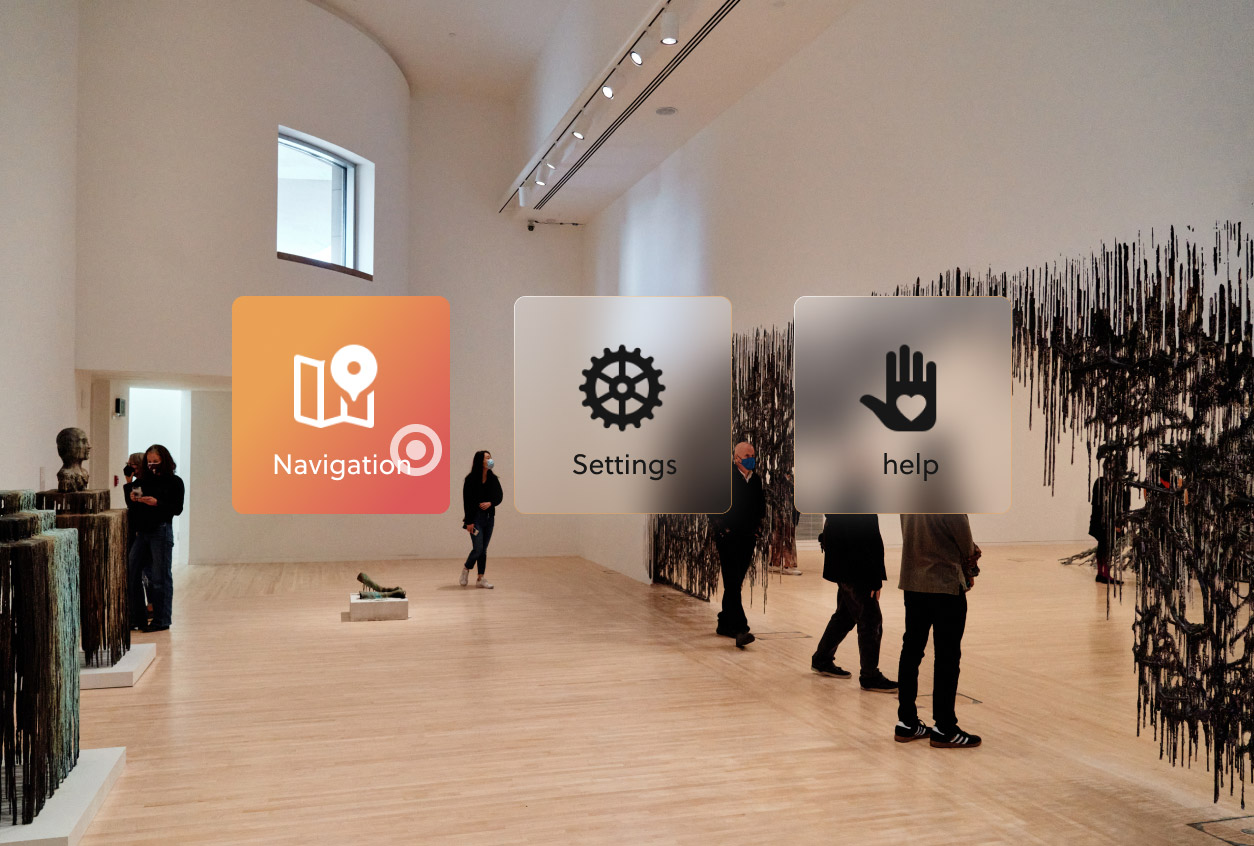
Interface design
Simple and intuitive, the interface design is meant to follow common patterns for interaction. We limited the amount of clutter in the view so as to not interfere with the art.
solution
information architecture
We created the information architecture for what the user would see from the start of the experience through several interactions. We focused on limiting a heavy learning curve while still creating a full experience for our audience who have a range of technical abilities.
solution
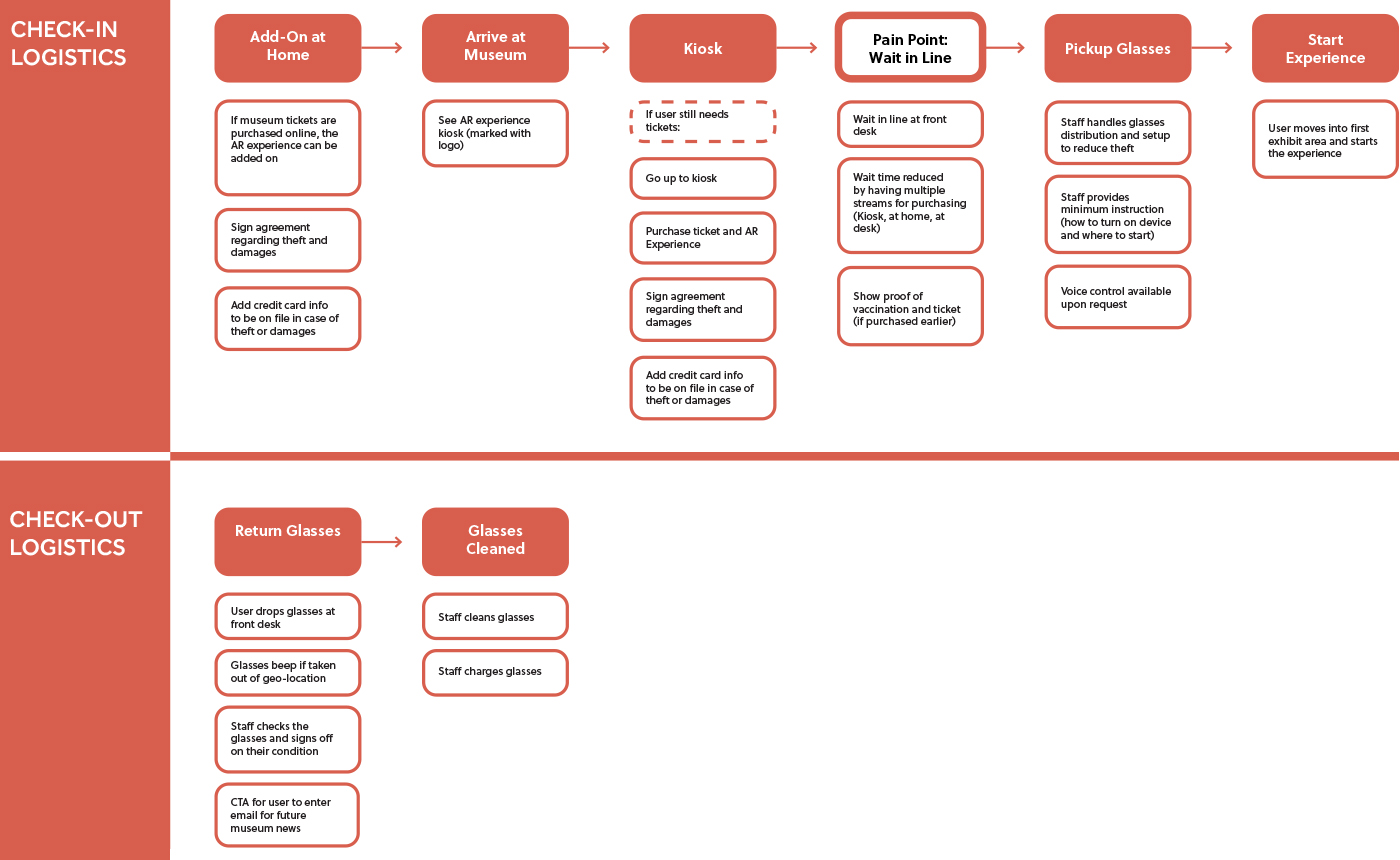
check in & out logistics
Built to reduce pain points caused by waiting in line, our check-in and out logistics ensure the devices are able to stay safe while creating a straight forward process for the user.
solution
Features
Discovered based on research and user wants, we sorted our features using a priority matrix to help us determine what to include.
Exhibit Information:
- Audio Options Available
- Artist Biography
- Basic Information about the Artwork (year, materials used, meaning, history, context of the art, etc.)
Accessibility:
- Language Options (including closed captions)
- Font Size
- Voice Control (by request only)
- Help + More Info Button
Enhanced Experience:
- Information on Specific Parts of the Work
- Zoom / Rotate to see details
- Other Pieces by the Same Artist
- Specific Moments Created for Specific Pieces of Art
- Parts of the Art Come Out from the Wall for Closer Inspection
- Walk "Through" the Art
Other:
- Map Navigation / Wayfinding
- Screen Syncing Capabilities for Sharing
- Smaller Glasses for Kids with Automatic Syncing
- Hand Tracking
- Clear, Simple, and Limited Gestures
- Intuitive Object Interaction
- Simplified Screens
ARt Glasses Features

Features Priority Matrix
solution
final video
We filmed, animated, and produced a consumer-facing commercial for our experience. We strove to not only demonstrate some of the appealing interface and interaction design but also capture the immersive feeling that would draw the user to try ARt Glasses.
Video Storyboard
consumer facing video
Reflections
final thoughts
When we set out to design an AR experience for a museum, we were entering into a field of which we had very little knowledge. By trusting in our design process and following our research, we created a solution that captures many of our goals. Through workshops, critiques, and discussions, we were able to gain the insights we need to push our project forward. This was a highly collaborative process and we learned so much by working through this complex problem with each other.
As always, we strove to create an experience that put the user at the forefront. Designed with empathy and inclusivity in mind, our AR project would not only enhance the museum experience but create a new way to engage with art.
Next steps
I would create some of the interfaces in AR software to be able to test their usability in a real AR viewport. By validating our interfaces, we could move forward towards production.